Progressive Web Apps (or PWAs) have brought us things like offline and app-like experiences to the web. The web capabilities project, running under codename fugu, is a cross-company effort that intends to bring more native features to the web.
The features of this project include a native file system API, face detection, wake lock, web NFC, geofencing, and more.
In this article, I'll first outline the process of how new features get released and how you can participate. Furthermore, I'll showcase some of the features that this project has brought (and will bring) to life.
Watch my PWA online course 📹
You can now watch my course on how to turn your React app into a PWA on Skillshare. Learn what you need to know to get started, and turn your React app into a PWA in just 10 minutes.
Watch it for free with my referral link, which will give you a 14 day trial.
What is project fugu?
Also known as the web capabilities project, project fugu improves the web platform by adding features that—until now— have been possible on native applications only.
Together, Microsoft, Google, Samsung, Intel, and other companies want to add those features while preserving security, low-friction, and cross-platform delivery.
Abstracting native features
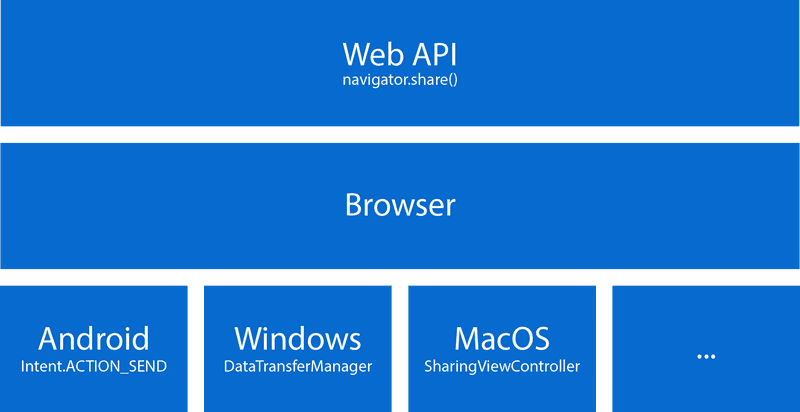
Project Fugu APIs act as an abstraction layer between native APIs and the web. Web developers won't need to think about any platform specifics: When using such a web API, the browser calls the associated native API, depending on the device you're using.

Adopted from this source. The browser will choose the native API depending on the device you're using.
Why is it called "Project Fugu"?
The name is Japanese for a pufferfish, which is a typical Japanese dish. It's supposed to be delicious, but it can kill you if not prepared correctly.
The Chromium team chose the name because they knew that if they violated the core tenets of the web, the entire project could backfire. These tenets are user security, privacy, and trust, which (ideally) lay the basis of the internet platform as we know it. (Source)
The process: From idea to shipping the feature
Google wants to involve web developers as much as possible in the process of developing and releasing a new web API. After all, web developers are the ones that have to use these APIs in the end.
That's why there are multiple stages where web developers can test out and give feedback to the team that's developing it. You can find a detailed explanation of the process here.
Each feature goes through the following stages:
- Under consideration
- Started
- Dev trial
- Origin trial
- Shipped
Here's the official API tracker that includes all features.
Stage 1: Under consideration
You can participate in this stage already in multiple ways:
Propose a new feature
If you have an idea for a feature that's missing and doesn't appear on the API tracker or the Chromium bug board, you can add a new feature request by filing a new bug with this link.
Help with the explainer
So you had an idea for a new API, but someone else already made a request? In this case, you can contribute to the explainer document, which is usually attached to the bug report of the feature request.
The explainer is a living document that outlines how the API will work in the future. This document will change a lot as the discussion about the API evolves.
The companies usually host these explainers on GitHub (like this one), where you can easily create new issues.
Stage 2: Started
At this stage, a team has started working on the implementation of the API. You can still contribute to the explainer here.
Stage 3: Dev trial
At this point, the team released a first version of the feature behind the experimental feature flag (enable it under chrome://flags/#enable-dev tools-experiments).
Bear in mind that the team is still working on the feature, so you shouldn't use it in production.
Stage 4: Origin trial
The origin trial is taking the dev trial a step further by allowing you to test the API with real users in a beta version of your application. Your users don't need to activate any flags in their browsers to use these features.
The team uses this stage to validate experimental features by getting feedback from developers and users.
You need to request access to the origin trial under this link, where you can select the features you want to try out. After some time, the origin trial phase will stop, and you won't be able to use the feature until its release.
Stage 5: Shipped 🛳
These features are in production and ready to be used in production. I'd recommend you implement these features as progressive enhancements, providing fallbacks in case the browser doesn't support the API.
What features are already released?
In this section, I'll summarize my favorite features, which are already in production or origin trial. You can start using most of them today!
For a comprehensive list, you can check out the official API tracker.
App icon notification badge API
Released

Even though you can install PWAs by adding them to your home screen, they are still lacking a few native features, one of them being this little red dot that indicates that there are updates available within the app.
The app badging API allows installed PWAs to display this little red dot we know from the messenger apps on our phones. An essential feature for bridging the gap to native apps.
Unfortunately, this isn't available for Safari yet.
Periodic background sync
Released
Periodic background sync allows service workers to execute code periodically in the background without user interaction.
News apps, for example, can use the API to fetch the latest articles in the background so that users can read them offline.
Due to security concerns, the intervals in which you can fetch data in the background are limited and strictly regulated, depending on how much the user uses your site.
You can learn more about this in my in-depth article about the API.
Web share target API
Released

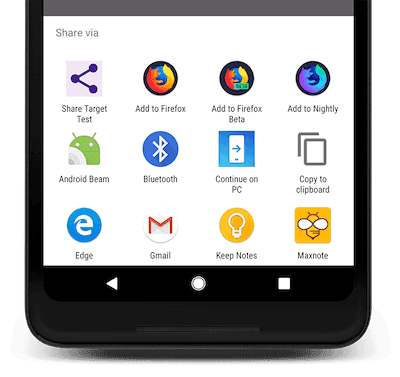
Example of how the share target looks like on Android. Source
You probably know this feature where you can share photos from your photo app to Facebook, Email, and other apps.
Progressive Web Apps can now send and receive shared data, like text or photos, from other apps.
Read more about it on the web.dev blog.
Async Clipboard API
Released
Previously, you could copy files to the clipboard using the document.execCommand() command.
The problem with this approach was that it was synchronous and thus blocking the browser while transferring the data.
With the async clipboard API we can safely copy images and text without blocking the main thread.
All major browsers support copying text with this API. Starting from Chrome 84, you can copy arbitrary data types (available as an experimental feature).
Here's the link to the web.dev article.
Wake lock API
The wake lock API allows websites to prevent the screen from turning off, which is useful for apps that need to display information for an extended time without any user interaction.
Until now, a common workaround was playing a hidden video in the background to trick the browser into thinking that the user was watching a video, in which case the screen wouldn't turn off.
Here's the link to the web.dev article.
Native file system API
Origin trial
The native file system API allows online apps to access the local file system.
The feature might not sound like a big deal, but consider online apps that edit files like text, photo, or video.
Without access to the local file system, you will have to:
- Upload the file (picture, video, text, etc.)
- Edit the file
- Download and replace the local version when finished
Instead, now you can edit the files directly on your computer, just like you would with any other native editor, which is a massive improvement in the workflow of these applications.
This API is currently in origin trial, so you have to register to use it in a beta version of your app. Chrome 86 will contain the full release of this API.
Here's the link to the web.dev article.
Web NFC
Origin trial
The name of this API is pretty self explanatory. With this, you can read NFC tags from your web app.
Examples of sites that may use Web NFC include (from the web.dev article):
- Museums and art galleries can display additional information about a display when the user touches their device to an NFC card near the exhibit.
- Inventory management sites can read or write data to the NFC tag on a container to update information on its contents.
- Conference sites can use it to scan NFC badges during the event.
- Sites can use it for sharing initial secrets needed for device or service provisioning scenarios and also to deploy configuration data in operational mode.
Here's the link to the web.dev article.
What features can we expect for the future?
While the features above are already or soon-to-be-released, we will have to wait a little bit for the following ones.
Some of them are listed as Under consideration, so for those, it's not safe to assume that they will be implemented. However, you can influence the decision by voting on the respective issue.
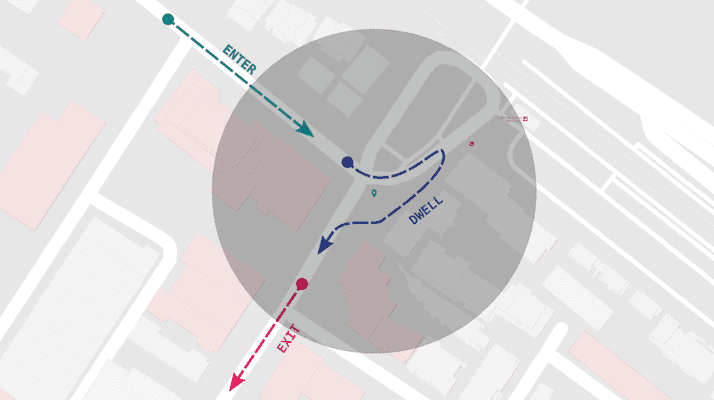
Geofencing
Under consideration

Some apps are especially useful when the user enters a specific location. An airline app, for instance, is probably most useful when the user is close to an airport.
The geofencing API allows apps to send notifications when the user enters a predefined perimeter.
An airline app could use the API to send a notification with the boarding passes when the user enters the airport.
PWAs as URL Handlers
Development started
We know this behavior from native mobile apps: When clicking on a link that leads to Facebook, instead of redirecting to the website, the browser will launch the native app.
The same behavior will be possible to achieve with this upcoming API.
There's no data on when we can expect this to be ready, but you can check the issue or the API tracker for updates on this.
Window placement API
Dev trial - Release Chrome 89
Especially in professional environments, it's not rare to have multiple screens connected to one device. Operating systems can handle multiple screens with ease, but web developers are limited to only one.
The window placement API enables web apps to have multi-screen experiences. Here are the ones that are listed in the explainer of the API:
- Slideshow app presents on a projector, shows speaker notes on a laptop screen
- Financial app opens a dashboard of windows across multiple monitors
- Medical app opens images (e.g. x-rays) on a high-resolution grayscale display
- Creativity app shows secondary windows (e.g. pallete) on a separate screen
- Conference room app shows controls on a touch screen device and video on a TV
- Multi-screen layouts in gaming, signage, artistic, and other types of apps
- Site optimizes content and layout when a window spans multiple screens
If we're looking at recent developments of multi-screen phones, there will be even more use cases that this API enables in the future.
Face detection API
Under consideration
This API can take an image as input and detect the faces that appear on it. As the documentation states, use cases can include:
- Producing fun effects, e.g. Snapchat Lenses.
- Giving hints to encoders or autofocus routines.
- User name tagging.
- Enhance accesibility by e.g. making objects appear larger as the user gets closer like HeadTrackr.
- Speeding up Face Recognition by indicating the areas of the image where faces are present.
Conclusion
There are lots of cool features we can expect to see coming to the web. The process of the companies is very inclusive for web developers, as we can give feedback and contribute at any stage.
It makes me excited to think about what we will be able to do on the web in the future.
Important and interesting links
Here's an overview of the links I mentioned throughout the article plus some videos on the topic:
If you have an idea that doesn't appear on the API tracker or the bug board, you can go ahead and create a feature request.
Bridging the native app gap (Chrome Dev Summit 2019)
The speaker gives an introduction to the project and some examples, including how the native file system API can be used to implement online editors.
High Performance Mobile Web by Maximiliano Firtman - Book review and notes
If you're interested in the topic, you might as well like this book. The author specializes in PWAs and web performance. In the article, I've published the notes I took while reading the book.
If you liked this article, make sure to subscribe to my email newsletter and leave a comment!